又重新搭了个个人博客
哈喽大家好,我是咸鱼。
前段时间看到一个学弟写了篇用 Hexo 搭建博客的教程,心中沉寂已久的激情重新被点燃起来。(以前搞过一个个人网站,但是因为种种原因最后不了了之)

于是花了一天时间参考教程搭了个博客网站,我的博客网址是:https://xxxsalted.github.io/

下面是相关教程。
环境准备
俗话说:"工欲善其事必先利其器",在搭建个人博客之前我们先要把环境准备好。
- Github 准备
作为全球最大的程序员同性交友网站(不是),我们首先创建一个 Github 账号,官网地址:https://github.com
然后我们下载并安装 Git,官网地址: https://git-scm.com/downloads
毕竟是国外地址,我们访问起来可能比较慢,这时候我们可以访问下面的地址来下载
https://registry.npmmirror.com/binary.html?path=git-for-windows/v2.42.0.windows.2/

- Node.js 准备
Node.js 简单来讲是一个 JavaScript 的运行环境,让我们的 JavaScript 代码不需要在浏览器上也能运行。
下载安装 Nodejs:http://nodejs.cn/download/
- 环境配置
下载安装好 Git 和 Node.js 之后,我们在键盘上按下 win+R 键,输入 cmd。

然后在弹出的 cmd 窗口中输入下面的命令,来检验是否安装成功
git --version
npm version
- 下载 cnpm
npm 是 Node.js 的安装包管理器,但是由于限制我们有时候通过 npm 下载东西会特别的慢,这时候我们就需要换一个国内的下载源并且使用 cnpm 来管理 Node.js。
npm install -g cnpm --registry=https://registry.npmmirror.com
初始化博客
- 安装 Hexo
接下来我们要安装 Hexo ,还是在刚刚弹出的 cmd 窗口中输入:
cnpm install -g hexo
- 创建新文件夹
我们在电脑任意位置创建一个新文件夹(最好别放在 C 盘下且文件名是英文),这个文件夹将用于储存你网站的静态文件。
比如说我的新建文件夹路径如下:
E:\myblog
然后右键鼠标,打开Git Bash Here,并依次输入以下命令:

# 初始化 hexo
hexo init
# 生成网页文件
hexo generate
# 部署到本地上
hexo server

在执行命令的时候出现权限相关问题(npm ERR! { Error: EPERM: operation not permitted, mkdir 'C:\Program Files\nodejs\node_cache\_locks'),可以参考下面这篇文章来解决:
https://www.cnblogs.com/yinxiangzhenlihai/p/15936518.html
然后你会发现你的目录下面多了很多文件:

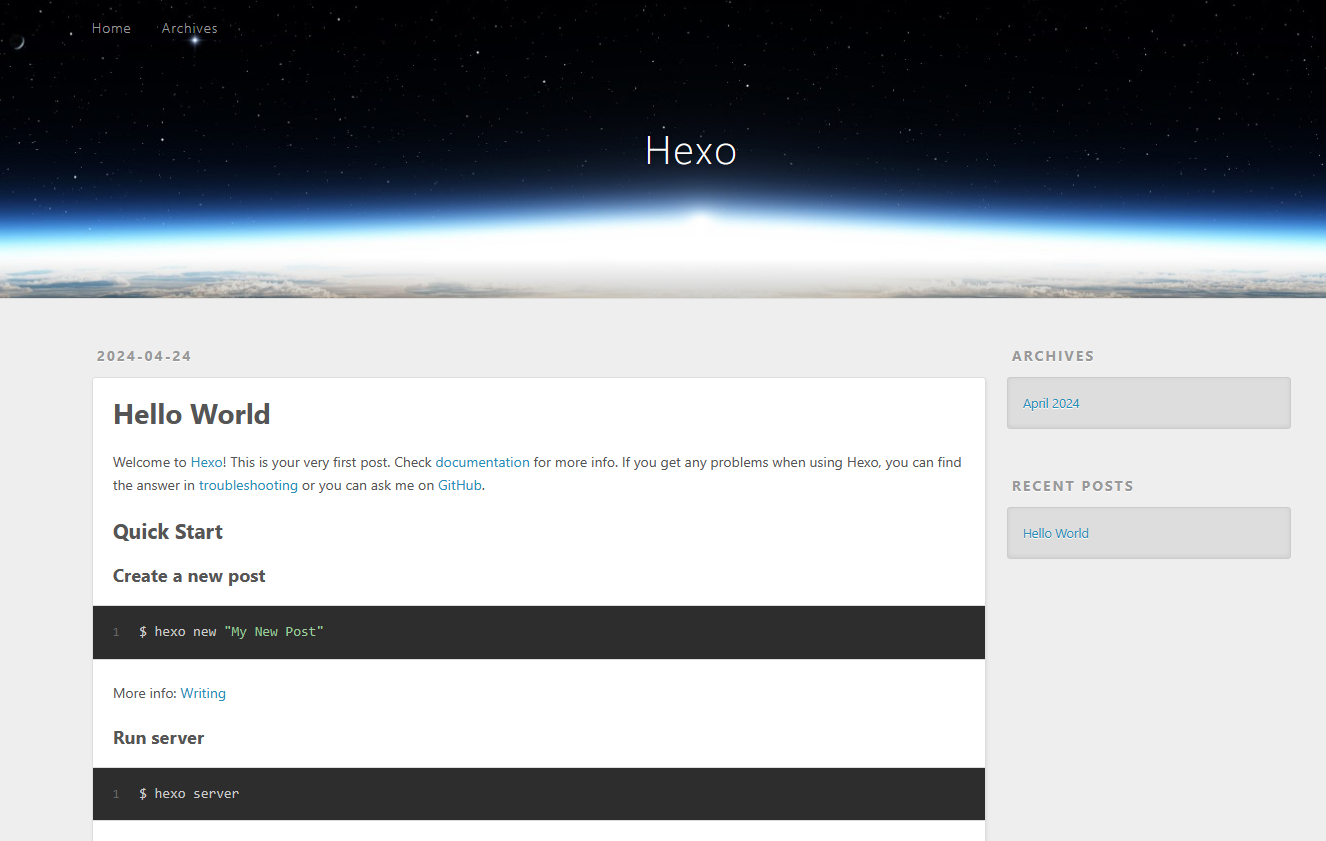
接着打开下面网址验证一下:
http://localhost:4000/

如果你想停止运行,可以在上面的 bash 命令窗口中执行 Ctrl+C 命令。
到现在我们的个人博客就完成了一半了!
托管至 GitHub
- 仓库创建
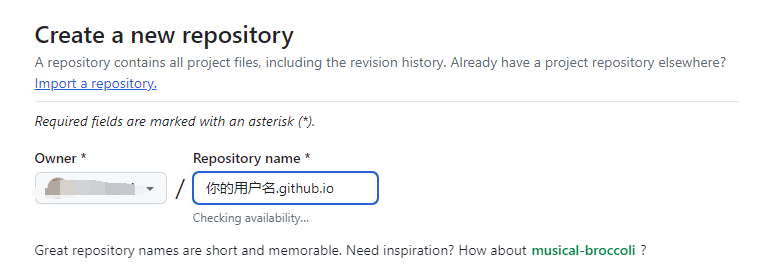
我们登录自己的 Github ,然后在 Github 中新建一个仓库。

注意: Repository name一定要按照图片上的格式填写,其他的默认即可。

- 设置免密登录
为了方便我们本地与 Github 互相通信,我们需要设置 SSH 免密登录。
首先找到你的 Github 邮箱和用户名,然后在你个人博客的文件夹下右键鼠标,打开Git Bash Here,并依次输入以下命令:
git config --global user.name "github 用户名"
git config --global user.email "github 邮箱"
然后我们检验一下:
git config user.name
git config user.email
接着我们在键盘上按下 win+R 键,输入 cmd,在 cmd 窗口里面输入下面的命令:
# 检查本机是否已经存在 SSH 密钥
cd ~/.ssh
如果提示:No such file or directory 则输入如下代码,生成 SSH 文件:
ssh-keygen -t rsa -C "github 邮箱地址"
然后连续敲 3 次回车,最终会生成一个文件在“用户”目录下,打开 “用户” 目录(C:\用户\用户名.ssh)并找到id_rsa.p ub文件。
用“记事本”打开并复制里面的内容,在 Github 主页的右上角进入 Setting -> 左侧菜单栏 “SSH and GPG keys” -> New SSH Key -> 填写你获得的 SSH Key。



部署博客
到了这一步,我们就可以正式地把博客部署到 Git 上了,进入我们前面创建的博客文件夹,然后找到配置文件 _config.yml。

下面是我的配置文件的部分内容,大家可以参考一下
部署路径部分:
deploy:
type: git
repo: 你的 git 仓库地址
branch: master
网站相关部分:
# Site
title: Amoon's blog
subtitle: ''
description: ''
keywords:
author: Ammon
language: zh-CN
timezone: 'Asia/shanghai'
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url:https://xxxsalted.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
我们还需要安装一个插件,打开 Git bash 窗口
# 安装自动部署工具
cnpm install hexo-deployer-git --save
然后依次执行下面的命令
# 清除 public 缓存文件
hexo clean
# 生成新的网站静态文件到默认设置的 public 文件夹,也可以用 hexo g 命令
hexo generate
# 部署到 github,也可以用 hexo d 命令
hexo deploy
当然,在生成静态文件之后你可以使用 hexo s 命令生成一个本地的 hexo 网站来做相关检验和测试,如果没什么问题就使用 hexo d 命令将其部署到 git 上
最后我们的博客就搭建成功啦!