Remix-Ethereum IDE连接本地详解
Remix-Ethereum IDE连接本地
由于在学习和做项目的过程中,很多人用的都是网页版的Remix,而在网页中的代码是存储在缓存中的,在使用过程中容易丢失,所以将Remix与本地文件连接起来,能够有效防止代码丢失。
在安装remix之前,需要先安装node。
1.安装Remix
打开命令提示符,输入以下指令:
npm install -g @remix-project/remixd
2.启动Remix
先创建一个用来存放本地合约的文件,这里我创建的目录是:
d:/web3/solidity
在命令行里运行Remix,使用命令:
remixd -s d:/web3/solidity
在其他的博客中看到使用了这样的命令,和我用的效果一样:
remixd -s 具体文件项目路径 --remix-ide http://remix.ethereum.org/
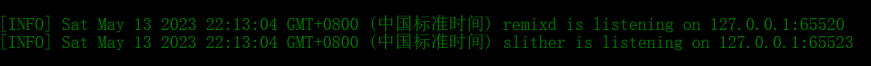
启动成功后在下面会显示如下信息:

3.连接本地
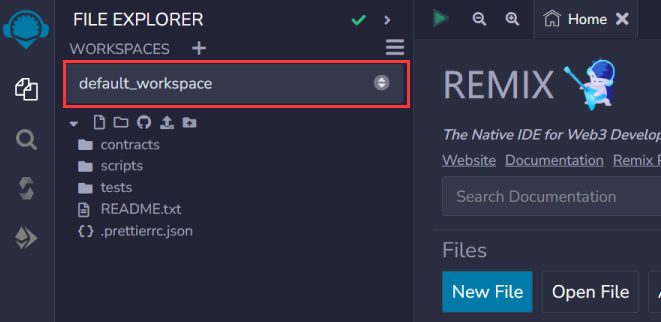
打开Remix-Ethereum IDE(https://remix.ethereum.org/),点击图中所指的这个位置:

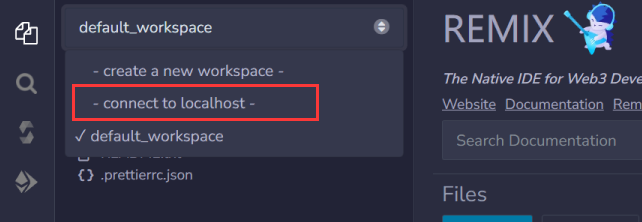
打开后点击"- connect to localhost -",随后在提示框中点击connect。

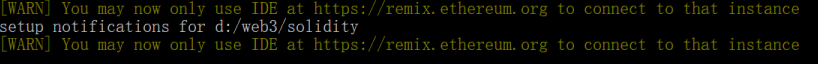
连接成功后显示如下信息:

Remix网页显示如下,这里因为是空文件,所以显示空白:

4.编写合约
这里创建一个名为"HelloWeb3"的合约,编写以下代码,并且成功编译和部署:
// SPDX-License-Identifier:MIT
pragma solidity ^0.8.0;
contract HelloWeb3 {
string public _string = "Hello Web3!";
}
到自己存放合约的文件查看,可以看到已经成功保存在了本地。